O código PHP Bootstrap implica criar um inicializador que lida com todas as solicitações dinâmicas feitas a um servidor e aplicar o sistema MVC (Model-View-Controller) para que, no futuro, você possa alterar a funcionalidade para cada aplicativo ou componente exclusivo sem alterar o todo. O Bootstrap ajuda a projetar sites de maneira mais rápida e fácil, incluindo modelos de design baseados em HTML e CSS.
Os modelos PHP Bootstrap tornam menos complicado para os clientes construírem aplicativos web complexos e envolventes. O PHP requer um servidor local para executar o código PHP. Os desenvolvedores que usam Bootstrap com PHP e hospedagem PHP podem desfrutar de todos esses benefícios.
Por volta do final do ano de 2018, cerca de 18 milhões de sites estavam utilizando o framework Bootstrap. Um número crescente de sites começou a utilizar o framework em 2019, e os números têm aumentado desde então. Na realidade, o Bootstrap tornou-se a escolha preferida dos engenheiros ao construir aplicativos web envolventes.
Um painel PHP é uma ferramenta de visualização de uma ou várias abas que pode ser integrada a projetos em PHP. Geralmente, são aplicativos baseados em navegador construídos como um componente personalizável de projetos maiores. Um painel PHP é projetado para aceitar dados brutos de outros componentes do projeto e, em seguida, apresentá-los em vários formatos. Esses painéis geralmente são construídos usando JS (JavaScript) devido à integração excelente (e suave) entre PHP e JavaScript.
É por isso que, neste tutorial, vou usar o Bootstrap para demonstrar a ideia de painéis PHP.
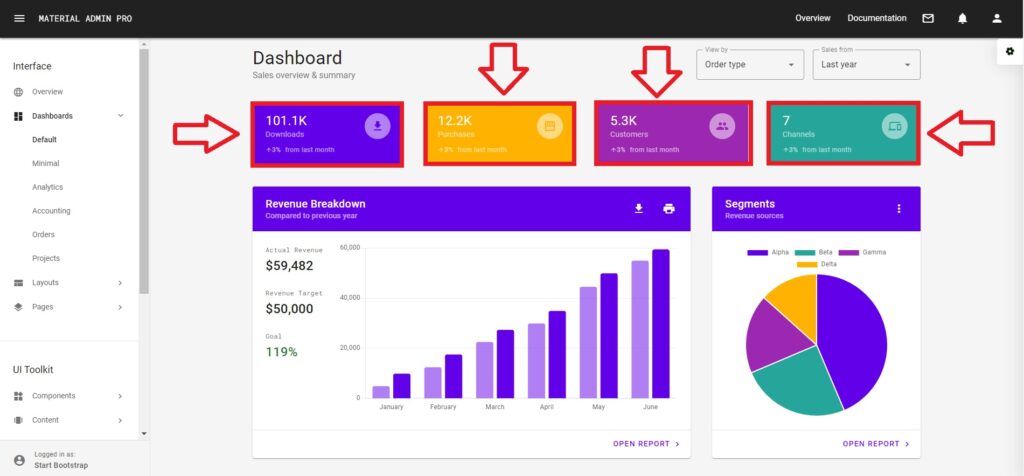
Visão Geral do Painel de Administração
É uma interface baseada na web que permite a administradores ou usuários autorizados gerenciar e monitorar diferentes aspectos de um aplicativo web. Ele fornece uma visão geral de métricas-chave, como tráfego de usuários, vendas ou desempenho do site, e permite que os administradores acessem e controlem recursos e configurações indisponíveis para usuários comuns.
Algumas das funções comuns de um painel de administração incluem:
- Os painéis de administração geralmente permitem que os administradores gerenciem contas de usuários, incluindo a criação de novas contas, modificação de informações de usuários e exclusão de contas.
- Os painéis de administração podem fornecer ferramentas para gerenciar o conteúdo do site.
- Os painéis de administração podem incluir ferramentas de análise para rastrear métricas do site, como visualizações de página, visitantes únicos, taxas de rejeição e taxas de conversão.
- Os painéis de administração podem fornecer opções de personalização para modificar o design ou funcionalidade do site.
Usando PHP com Bootstrap 5
O Bootstrap é um framework de front-end que oferece um conjunto de componentes pré-construídos em CSS e JavaScript para criar páginas da web responsivas e voltadas para dispositivos móveis, enquanto o PHP é uma linguagem de script do lado do servidor usada para criar páginas da web dinâmicas.
O Bootstrap pode ser usado com o PHP para construir páginas da web dinâmicas, integrando código PHP com os componentes de CSS e JavaScript do Bootstrap e HTML. O Bootstrap e o PHP podem ser usados juntos para criar sites dinâmicos e responsivos com uma ótima experiência do usuário.
Você pode usar o PHP para lidar com o processamento do lado do servidor e banco de dados e o Bootstrap para lidar com a camada de apresentação e interface do usuário. Você deve incluir os arquivos CSS e JavaScript do Bootstrap e usar as classes e componentes apropriados do Bootstrap em seu código.
Requisitos para PHP e Bootstrap
Antes de começar a usar o PHP com o Bootstrap, você deve garantir que seu sistema atenda aos seguintes requisitos:
- PHP v8.0 ou posterior
- MariaDB v 10.x
- Bootstrap v5.0 ou posterior
Pré-requisitos
Para este tutorial, presumo que você tenha uma aplicação PHP instalada em um servidor web. Minha configuração é a seguinte:
- PHP v8.0 ou posterior
- MariaDB v 10.x
- Bootstrap v5.0 ou posterior
Para garantir que eu não seja distraído por problemas no nível do servidor, decidi hospedar minha aplicação na plataforma de hospedagem PHP Cloudways, pois obtenho uma pilha de hospedagem altamente otimizada e sem complicações no gerenciamento do servidor.
Você pode experimentar o Cloudways gratuitamente ao criar uma conta. Clique Aqui
Criar Painel de Administração com Bootstrap
Vou criar uma aplicação simples para Gerenciamento de Vendas. Ela contém um painel onde os usuários podem ver as estatísticas de vendas, manter os dados sobre os produtos e adicionar novos produtos. Os usuários também podem se registrar e fazer login no painel.

Criar os Formulários
O modelo do painel de administração possui uma ampla variedade de formulários de interface do usuário, incluindo registro e login.
Para fins de validação, eu simplesmente utilizo a Validação HTML5 e a Validação Personalizada em PHP.
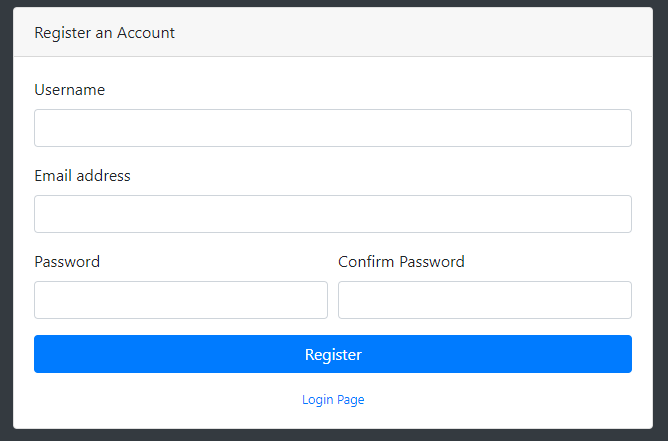
Criar um Formulário de Registro
Os formulários de registro de usuário já estão disponíveis. Vou alterar os nomes dos campos e atualizar o método e a ação usando o seguinte código.
<?php include('server.php') ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin - Start Bootstrap Template</title>
<!-- Bootstrap core CSS-->
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template-->
<link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- Custom styles for this template-->
<link href="css/sb-admin.css" rel="stylesheet">
</head>
<body class="bg-dark">
<div class="container">
<div class="card card-register mx-auto mt-5">
<div class="card-header">Register an Account</div>
<div class="card-body">
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="form-group">
<div class="form-row">
<div class="col-md-12">
<label for="exampleInputName">Username</label>
<input class="form-control" id="exampleInputName" type="text" name="username" value="<?php echo $username; ?>" >
</div>
</div>
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input class="form-control" id="exampleInputEmail1" type="email" aria-describedby="emailHelp" name="email" value="<?php echo $email; ?>" >
</div>
<div class="form-group">
<div class="form-row">
<div class="col-md-6">
<label for="exampleInputPassword1">Password</label>
<input class="form-control" id="exampleInputPassword1" type="password" name="password_1" >
</div>
<div class="col-md-6">
<label for="exampleInputPassword1">Confirm Password</label>
<input class="form-control" id="exampleInputPassword2" type="password" name="password_2" >
</div>
</div>
</div>
<button type="submit" class="btn btn-primary btn-block" name="reg_user">Register</button>
</form>
<div class="text-center">
<a class="d-block small mt-3" href="login.php">Login Page</a>
<!--- <a class="d-block small" href="forgot-password.html">Forgot Password?</a>-->
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript-->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Core plugin JavaScript-->
<script src="vendor/jquery-easing/jquery.easing.min.js"></script>
</body>
</html>Aqui está como o formulário de registro fica após as modificações acima:

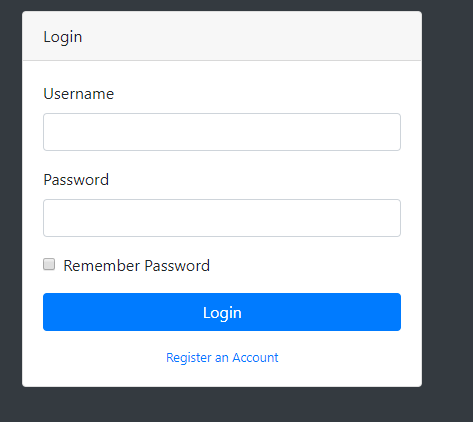
Criar um Formulário de Login
Em seguida, para o formulário de login, utilize o seguinte código:
<?php include('server.php') ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin - Start Bootstrap Template</title>
<!-- Bootstrap core CSS-->
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template-->
<link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- Custom styles for this template-->
<link href="css/sb-admin.css" rel="stylesheet">
</head>
<body class="bg-dark">
<div class="container">
<div class="card card-login mx-auto mt-5">
<div class="card-header">Login</div>
<div class="card-body">
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="form-group">
<label for="exampleInputEmail1">Username</label>
<input class="form-control" type="text" name="username">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input class="form-control" type="password" name="password">
</div>
<div class="form-group">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember Password</label>
</div>
</div>
<button type="submit" class="btn btn-primary btn-block" name="login_user">Login</button>
</form>
<div class="text-center">
<a class="d-block small mt-3" href="register.php">Register an Account</a>
<!-- <a class="d-block small" href="forgot-password.php">Forgot Password?</a>-->
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript-->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Core plugin JavaScript-->
<script src="vendor/jquery-easing/jquery.easing.min.js"></script>
</body>
</html>Aqui está como o formulário de login se parece:

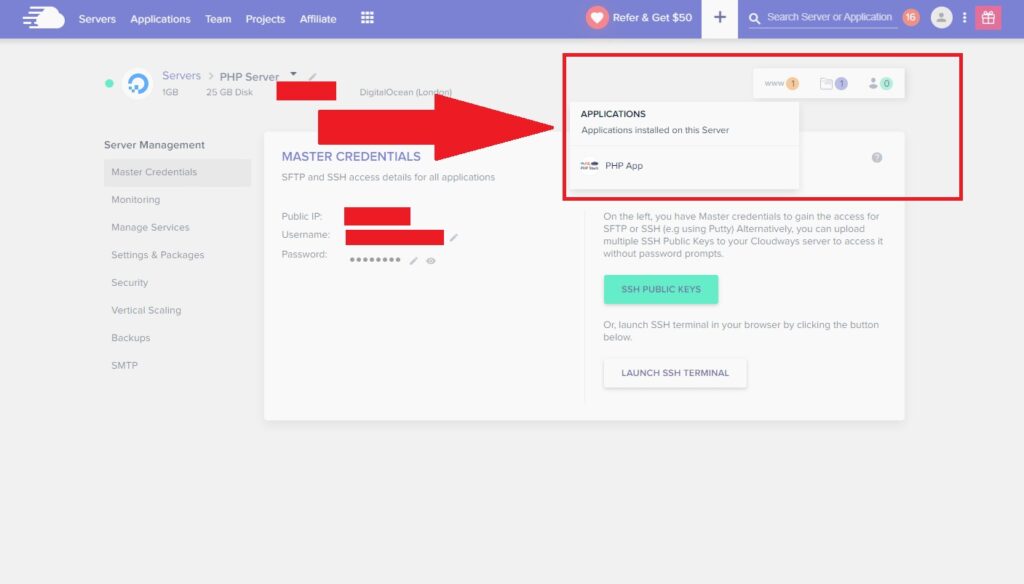
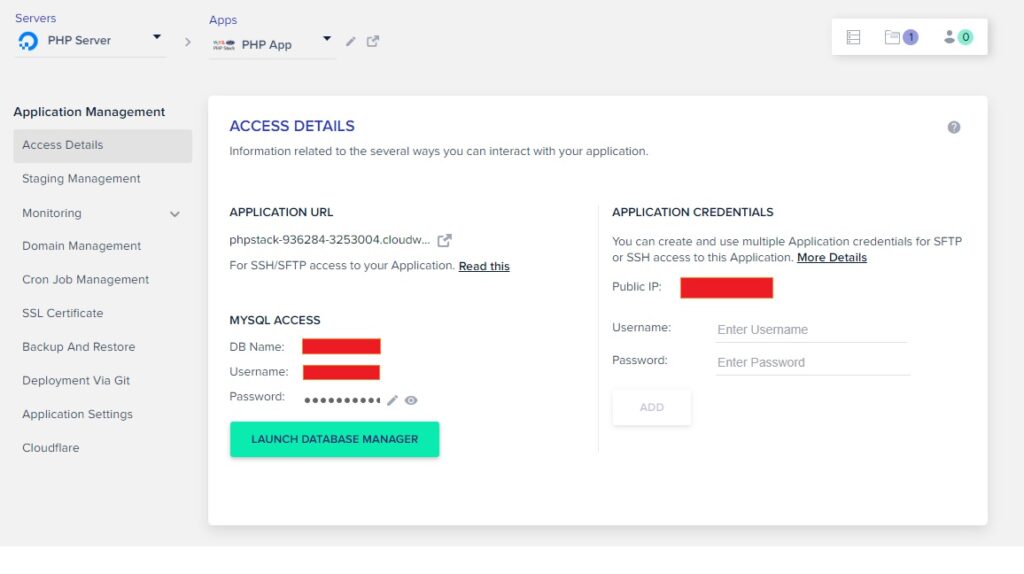
Configurar a Conexão com o Banco de Dados
Você pode acessar facilmente a conexão com o banco de dados na plataforma Cloudways conforme mostrado abaixo.
- Faça login na plataforma Cloudways;
- Vá para Servidores → Gerenciamento de Servidores;
- Clique em Aplicações.

- Acesse Aplicações → Gerenciamento de Aplicações;
- Vá para Detalhes de Acesso e clique em URL da Aplicação.

Tabela de Usuários
Utilize as seguintes consultas SQL para criar as tabelas:
CREATE TABLE `users` (
`id` int(11) NOT NULL,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Tabela de Produtos
CREATE TABLE `products` (
`product_id` int(22) NOT NULL,
`product_name` varchar(22) NOT NULL,
`product_price` int(22) NOT NULL,
`product_cat` varchar(22) NOT NULL,
`product_details` varchar(22) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Tabela Vendas
CREATE TABLE `sales_stats` (
`id` int(22) NOT NULL,
`sales` int(22) NOT NULL,
`month` varchar(25) NOT NULL,
`pending_orders` int(55) NOT NULL,
`revenue` int(55) NOT NULL,
`Vistors` int(55) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Como estamos usando o exemplo com a Cloudways, siga o caminho seguido, caso esteja usando outro servidor, a ideia básica agora é simples ter em mãos as suas credenciais do banco de dados para fazer a conexão da aplicação com o seu banco de dados.
Clique no Gerenciador de Banco de Dados na plataforma Cloudways e verifique o nome do banco de dados (dbname) e outras credenciais. Em seguida, crie o arquivo server.php e cole o seguinte código nele.
<?php
session_start();
// inicializando variáveis
$username = "";
$email = "";
$errors = array();
// conectando ao banco de dados
$db = mysqli_connect('localhost', 'root', '', 'registration');
Registro de Usuário
// REGISTRAR USUÁRIO
// Verifica se o formulário de registro foi enviado
if (isset($_POST['reg_user'])) {
// Captura todos os valores de entrada do formulário
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// Validação do formulário: garante que o formulário esteja preenchido corretamente...
// adicionando (array_push()) os erros correspondentes ao array $errors
if (empty($username)) { array_push($errors, "O nome de usuário é obrigatório"); }
if (empty($email)) { array_push($errors, "O e-mail é obrigatório"); }
if (empty($password_1)) { array_push($errors, "A senha é obrigatória"); }
if ($password_1 != $password_2) {
array_push($errors, "As duas senhas não coincidem");
}
// Verifica primeiro no banco de dados para garantir
// que um usuário com o mesmo nome de usuário e/ou e-mail ainda não exista
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // Se o usuário já existir
if ($user['username'] === $username) {
array_push($errors, "Nome de usuário já existe");
}
if ($user['email'] === $email) {
array_push($errors, "E-mail já existe");
}
}
// Finalmente, registra o usuário se não houver erros no formulário
if (count($errors) == 0) {
// Codifica a senha usando MD5 (pode ser mais seguro usar métodos mais modernos)
$password = md5($password_1);
echo $password;
// Insere o usuário no banco de dados
$query = "INSERT INTO users(username, email, password) VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
// Inicia a sessão e redireciona para a página de login
$_SESSION['username'] = $username;
$_SESSION['success'] = "Você está agora logado";
header('location: login.php');
}
}
// ...Login
// LOGIN DE USUÁRIO
// Verifica se o formulário de login foi enviado
if (isset($_POST['login_user'])) {
// Captura o nome de usuário e senha do formulário
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
// Valida se o campo de nome de usuário está vazio
if (empty($username)) {
array_push($errors, "O nome de usuário é obrigatório");
}
// Valida se o campo de senha está vazio
if (empty($password)) {
array_push($errors, "A senha é obrigatória");
}
// Se não houver erros, realiza o login
if (count($errors) == 0) {
// Codifica a senha usando MD5 (pode ser mais seguro usar métodos mais modernos)
$password = md5($password);
// Consulta o banco de dados para encontrar o usuário com as credenciais fornecidas
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
// Se houver um usuário correspondente, efetua o login e redireciona para a página inicial
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "Você está agora logado";
header('location: index.php');
} else {
// Caso contrário, adiciona uma mensagem de erro informando que a combinação de nome de usuário/senha está incorreta
array_push($errors, "Combinação de nome de usuário/senha incorreta");
}
}
}
?>Para Erros, crie um novo arquivo com o nome errors.php e cole o seguinte código nele:
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Criando a Página de Produtos
Em seguida, crie a página product.php e cole o seguinte código nela:
<?php
include('pserver.php');
?>
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin - Modelo Inicial Bootstrap</title>
<!-- Bootstrap core CSS-->
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Fontes personalizadas para este modelo-->
<link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- Estilos personalizados para este modelo-->
<link href="css/sb-admin.css" rel="stylesheet">
</head>
<body class="fixed-nav sticky-footer bg-dark" id="page-top">
<!-- Navegação-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top" id="mainNav">
<a class="navbar-brand" href="index.php">Start Bootstrap</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav navbar-sidenav" id="exampleAccordion">
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Painel">
<a class="nav-link" href="index.php">
<i class="fa fa-fw fa-dashboard"></i>
<span class="nav-link-text">Painel</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Gráficos">
<a class="nav-link" href="charts.html">
<i class="fa fa-check-square"></i>
<span class="nav-link-text">Criar Produtos</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Gráficos">
<a class="nav-link" href="register.php">
<i class="fa fas fa-user"></i>
<span class="nav-link-text">Registrar Usuários</span>
</a>
</li>
</ul>
<ul class="navbar-nav sidenav-toggler">
<li class="nav-item">
<a class="nav-link text-center" id="sidenavToggler">
<i class="fa fa-fw fa-angle-left"></i>
</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle mr-lg-2" id="messagesDropdown" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-fw fa-envelope"></i>
<span class="d-lg-none">Mensagens
<span class="badge badge-pill badge-primary">12 Novas</span>
</span>
<span class="indicator text-primary d-none d-lg-block">
<i class="fa fa-fw fa-circle"></i>
</span>
</a>
<div class="dropdown-menu" aria-labelledby="messagesDropdown">
<h6 class="dropdown-header">Novas Mensagens:</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<strong>David Miller</strong>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">E aí! Essa nova versão do SB Admin está muito legal! Essas mensagens são cortadas quando atingem o final da caixa para não transbordarem para os lados!</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<strong>Jane Smith</strong>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Eu estava pensando se você poderia se encontrar para uma reunião às 15:00 em vez de 16:00. Obrigada!</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<strong>John Doe</strong>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Enviei os arquivos finais para você revisar. Quando puder assiná-los, me avise para discutirmos a distribuição.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item small" href="#">Ver todas as mensagens</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle mr-lg-2" id="alertsDropdown" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-fw fa-bell"></i>
<span class="d-lg-none">Alertas
<span class="badge badge-pill badge-warning">6 Novos</span>
</span>
<span class="indicator text-warning d-none d-lg-block">
<i class="fa fa-fw fa-circle"></i>
</span>
</a>
<div class="dropdown-menu" aria-labelledby="alertsDropdown">
<h6 class="dropdown-header">Novos Alertas:</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<span class="text-success">
<strong>
<i class="fa fa-long-arrow-up fa-fw"></i>Atualização de Status</strong>
</span>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Esta é uma mensagem de resposta automatizada do servidor. Todos os sistemas estão online.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<span class="text-danger">
<strong>
<i class="fa fa-long-arrow-down fa-fw"></i>Atualização de Status</strong>
</span>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Esta é uma mensagem de resposta automatizada do servidor. Todos os sistemas estão online.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<span class="text-success">
<strong>
<i class="fa fa-long-arrow-up fa-fw"></i>Atualização de Status</strong>
</span>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Esta é uma mensagem de resposta automatizada do servidor. Todos os sistemas estão online.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item small" href="#">Ver todos os alertas</a>
</div>
</li>
<li class="nav-item">
<form class="form-inline my-2 my-lg-0 mr-lg-2">
<div class="input-group">
<input class="form-control" type="text" placeholder="Pesquisar por...">
<span class="input-group-append">
<button class="btn btn-primary" type="button">
<i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="modal" data-target="#exampleModal">
<i class="fa fa-fw fa-sign-out"></i>Sair</a>
</li>
</ul>
</div>
</nav>
<div class="content-wrapper">
<div class="container-fluid">
<!-- Migalhas de Pão-->
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="index.html">Painel</a>
</li>
<li class="breadcrumb-item active">Página de Produto</li>
</ol>
<div class="row">
<div class="col-12">
<h1>Criar Produto</h1>
</div>
<div class="col-md-8">
<form method="post" action="product.php">
<div class="form-group">
<label>Nome do Produto</label>
<input type="text" class="form-control" name="pname" required>
</div>
<div class="form-group">
<label>Preço do Produto</label>
<input type="text" class="form-control" name="pirce" required>
</div>
<div class="form-group">
<label>Categoria do Produto</label>
<input type="text" class="form-control" name="pcat" required>
</div>
<div class="form-group">
<label>Detalhes do Produto</label>
<textarea class="form-control" name="pdetails" required></textarea>
</div>
<button type="submit" class="btn btn-primary" name="reg_p">Enviar</button>
</form>
</div>
</div>
</div>
<!-- /.container-fluid-->
<!-- /.content-wrapper-->
<footer class="sticky-footer">
<div class="container">
<div class="text-center">
<small>Direitos Autorais © Seu Website 2018</small>
</div>
</div>
</footer>
<!-- Botão para rolar para o topo-->
<a class="scroll-to-top rounded" href="#page-top">
<i class="fa fa-angle-up"></i>
</a>
<!-- Modal de Logout-->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Pronto para Sair?</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Fechar">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">Selecione "Sair" abaixo se estiver pronto para encerrar sua sessão atual.</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Cancelar</button>
<a class="btn btn-primary" href="login.php">Sair</a>
</div>
</div>
</div>
</div>
<!-- JavaScript principal do Bootstrap-->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- JavaScript do plugin principal-->
<script src="vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Scripts personalizados para todas as páginas-->
<script src="js/sb-admin.min.js"></script>
</div>
</body>
</html>
Adicionar Produtos no Banco de Dados
A seguir, vou criar o arquivo pserver.php na pasta raiz e colar o seguinte código nele:
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "registration";
// Cria a conexão
$conn = new mysqli($servername, $username, $password, $dbname);
if (isset($_POST['reg_p'])) {
// Recebe todos os valores de entrada do formulário
$pname = mysqli_real_escape_string($conn, $_POST['pname']);
$price = mysqli_real_escape_string($conn, $_POST['pirce']);
$pcat = mysqli_real_escape_string($conn, $_POST['pcat']);
$product_details = mysqli_real_escape_string($conn, $_POST['pdetails']);
// Verifica a conexão
if ($conn->connect_error) {
die("Falha na conexão: " . $conn->connect_error);
}
$sql = "INSERT INTO products (product_name, product_price, product_cat, product_details)
VALUES ('$pname', '$price', '$pcat', '$product_details')";
if ($conn->query($sql) === TRUE) {
echo "alert('Novo registro criado com sucesso')";
} else {
echo "Erro: " . $sql . "<br>" . $conn->error;
}
}
$conn->close();
?>
Visualizar os Dados
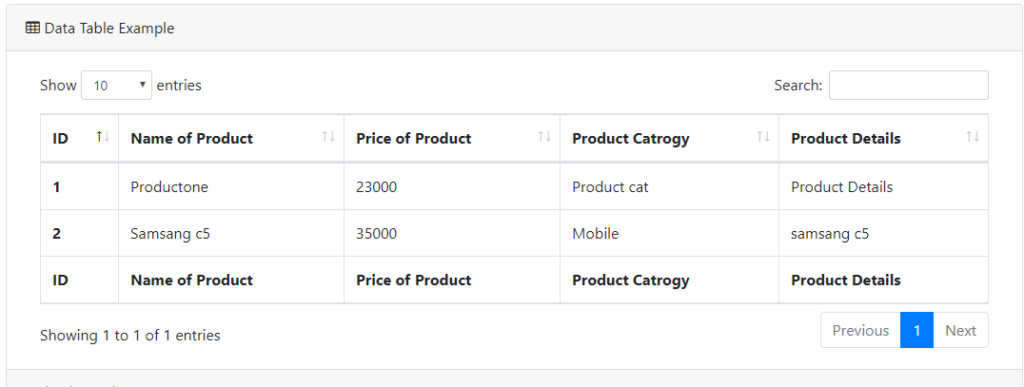
Preciso popular o datatable do Bootstrap a partir das tabelas correspondentes no banco de dados. Conecte o datatable ao banco de dados.
O código a seguir pode ser usado para popular o datatable do Bootstrap. Vamos atualizar o código da tabela com o seguinte código:
<div class="table-responsive">
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>ID</th>
<th>Nome do Produto</th>
<th>Preço do Produto</th>
<th>Categoria do Produto</th>
<th>Detalhes do Produto</th>
</tr>
</thead>
<tfoot>
<tr>
<th>ID</th>
<th>Nome do Produto</th>
<th>Preço do Produto</th>
<th>Categoria do Produto</th>
<th>Detalhes do Produto</th>
</tr>
</tfoot>
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "registration";
// Cria a conexão
$conn = new mysqli($servername, $username, $password, $dbname);
$sql = 'SELECT * FROM products';
if (mysqli_query($conn, $sql)) {
echo "";
} else {
echo "Erro: " . $sql . "<br>" . mysqli_error($conn);
}
$count = 1;
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// Exibe os dados de cada linha
while ($row = mysqli_fetch_assoc($result)) {
?>
<tbody>
<tr>
<th>
<?php echo $row['product_id']; ?>
</th>
<td>
<?php echo $row['product_name']; ?>
</td>
<td>
<?php echo $row['product_price']; ?>
</td>
<td>
<?php echo $row['product_cat']; ?>
</td>
<td>
<?php echo $row['product_details']; ?>
</td>
</tr>
</tbody>
<?php
$count++;
}
} else {
echo '0 resultados';
}
?>
</table>
</div>
Aqui está como a tabela fica após o código acima:

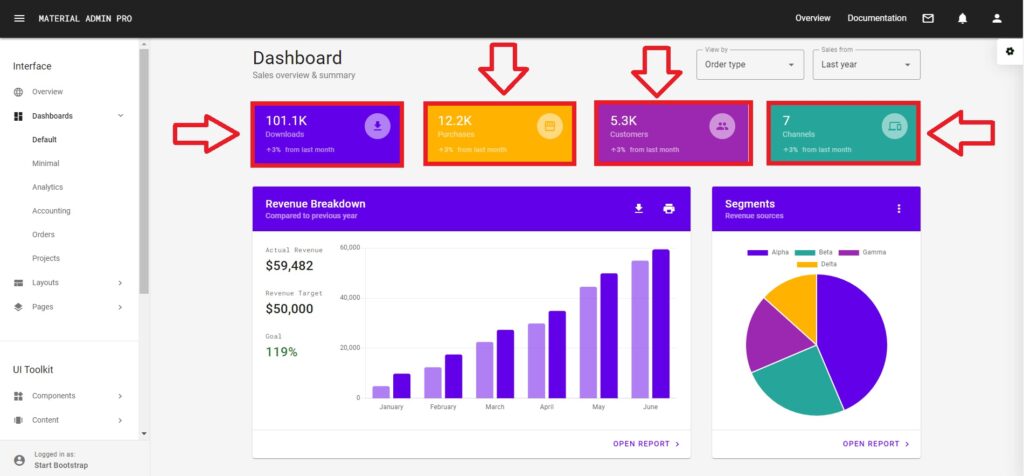
A seguir, vou utilizar os dados no banco de dados e visualizá-los no painel de administração em PHP na forma de gráficos de linha.

Como você pode ver, a parte superior do painel é ocupada por quatro cartões que exibem Visitantes Mensais, Receita, Novos Pedidos e Novos Tickets. Os dados para esses cartões são obtidos do banco de dados por meio de uma simples consulta SELECT.
Configurando o Painel
Aqui está o código completo para a visualização do painel que você precisa colocar no arquivo index.php:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin - Modelo de Inicialização do Bootstrap</title>
<!-- Bootstrap core CSS-->
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Fontes personalizadas para este modelo-->
<link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- CSS do plugin de nível de página-->
<link href="vendor/datatables/dataTables.bootstrap4.css" rel="stylesheet">
<!-- Estilos personalizados para este modelo-->
<link href="css/sb-admin.css" rel="stylesheet">
</head>
<body class="fixed-nav sticky-footer bg-dark" id="page-top">
<!-- Navegação-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top" id="mainNav">
<a class="navbar-brand" href="index.php">Start Bootstrap</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav navbar-sidenav" id="exampleAccordion">
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Painel de Controle">
<a class="nav-link" href="index.php">
<i class="fa fa-fw fa-dashboard"></i>
<span class="nav-link-text">Painel de Controle</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Gráficos">
<a class="nav-link" href="product.php">
<i class="fa fa-check-square"></i>
<span class="nav-link-text">Criar Produto</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Gráficos">
<a class="nav-link" href="register.php">
<i class="fa fas fa-user"></i>
<span class="nav-link-text">Registrar Usuários</span>
</a>
</li>
</ul>
<ul class="navbar-nav sidenav-toggler">
<li class="nav-item">
<a class="nav-link text-center" id="sidenavToggler">
<i class="fa fa-fw fa-angle-left"></i>
</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle mr-lg-2" id="messagesDropdown" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-fw fa-envelope"></i>
<span class="d-lg-none">Mensagens
<span class="badge badge-pill badge-primary">12 Novas</span>
</span>
<span class="indicator text-primary d-none d-lg-block">
<i class="fa fa-fw fa-circle"></i>
</span>
</a>
<div class="dropdown-menu" aria-labelledby="messagesDropdown">
<h6 class="dropdown-header">Novas Mensagens:</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<strong>David Miller</strong>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Olá! Essa nova versão do SB Admin está incrível! Essas mensagens são recortadas quando atingem o final da caixa para não transbordarem para os lados!</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<strong>Jane Smith</strong>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Eu estava pensando se você poderia se encontrar para uma reunião às 15:00 em vez das 16:00. Obrigado!</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<strong>John Doe</strong>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Enviei os arquivos finais para sua revisão. Quando puder aprová-los, me avise para discutirmos a distribuição.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item small" href="#">Ver todas as mensagens</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle mr-lg-2" id="alertsDropdown" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-fw fa-bell"></i>
<span class="d-lg-none">Alertas
<span class="badge badge-pill badge-warning">6 Novos</span>
</span>
<span class="indicator text-warning d-none d-lg-block">
<i class="fa fa-fw fa-circle"></i>
</span>
</a>
<div class="dropdown-menu" aria-labelledby="alertsDropdown">
<h6 class="dropdown-header">Novos Alertas:</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<span class="text-success">
<strong>
<i class="fa fa-long-arrow-up fa-fw"></i>Atualização de Status</strong>
</span>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Esta é uma mensagem de resposta automática do servidor. Todos os sistemas estão online.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<span class="text-danger">
<strong>
<i class="fa fa-long-arrow-down fa-fw"></i>Atualização de Status</strong>
</span>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Esta é uma mensagem de resposta automática do servidor. Todos os sistemas estão online.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<span class="text-success">
<strong>
<i class="fa fa-long-arrow-up fa-fw"></i>Atualização de Status</strong>
</span>
<span class="small float-right text-muted">11:21 AM</span>
<div class="dropdown-message small">Esta é uma mensagem de resposta automática do servidor. Todos os sistemas estão online.</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item small" href="#">Ver todos os alertas</a>
</div>
</li>
<li class="nav-item">
<form class="form-inline my-2 my-lg-0 mr-lg-2">
<div class="input-group">
<input class="form-control" type="text" placeholder="Buscar por...">
<span class="input-group-append">
<button class="btn btn-primary" type="button">
<i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="modal" data-target="#exampleModal">
<i class="fa fa-fw fa-sign-out"></i>Sair</a>
</li>
</ul>
</div>
</nav>
<div class="content-wrapper">
<div class="container-fluid">
<!-- Migalhas de Pão-->
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">Painel de Controle</a>
</li>
<li class="breadcrumb-item active">Meu Painel de Controle</li>
</ol>
<!-- Cartões de Ícones-->
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "registration";
// Criar conexão
$conn = new mysqli($servername, $username, $password, $dbname);
$sqll = "SELECT * from sales_stats WHERE month='Mar' ";
if (mysqli_query($conn, $sqll))
{
echo "";
}
else
{
echo "Erro: " . $sqll . "<br>" . mysqli_error($conn);
}
$result = mysqli_query($conn, $sqll);
if (mysqli_num_rows($result) > 0)
{
// Dados de cada linha
while($row = mysqli_fetch_assoc($result))
{
?>
<div class="row">
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-primary o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fa fa-fw fa-comments"></i>
</div>
<div class="mr-5"><?php echo $row['Vistors']; ?> Visitantes</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">Ver Detalhes</span>
<span class="float-right">
<i class="fa fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-warning o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fa fa-fw fa-list"></i>
</div>
<div class="mr-5"><?php echo $row['revenue'];?> Receita</div>
</div>
<?php
}
}
else
{
echo '0 resultados';
}
?>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">Ver Detalhes</span>
<span class="float-right">
<i class="fa fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-success o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fa fa-fw fa-shopping-cart"></i>
</div>
<div class="mr-5">123 Novos Pedidos!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">Ver Detalhes</span>
<span class="float-right">
<i class="fa fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-danger o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fa fa-fw fa-support"></i>
</div>
<div class="mr-5">13 Novos Tickets!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">Ver Detalhes</span>
<span class="float-right">
<i class="fa fa-angle-right"></i>
</span>
</a>
</div>
</div>
</div>
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "registration";
// Criar conexão
$conn = new mysqli($servername, $username, $password, $dbname);
$sqlll = "SELECT sales from sales_stats";
if (mysqli_query($conn, $sqlll))
{
echo "";
}
else
{
echo "Erro: " . $sqlll . "<br>" . mysqli_error($conn);
}
$result = mysqli_query($conn, $sqlll);
$number=array();
if (mysqli_num_rows($result) > 0)
{
// Dados de cada linha
while($row = mysqli_fetch_assoc($result))
{
$number[]=$row['sales'];
}
}
else
{
echo "0 resultados";
}
$number_formated= "[".implode(",",$number)."]";
?>
<script type="text/javascript">
window.dataf= <?php echo $number_formated; ?>
</script>
<!-- Exemplo de Gráfico de Área-->
<div class="card mb-3">
<div class="card-header">
<i class="fa fa-area-chart"></i> Gráfico de Vendas</div>
<div class="card-body">
<canvas id="myAreaChart" width="100%" height="30"></canvas>
</div>
<div class="card-footer small text-muted">Atualizado ontem às 11:59 PM</div>
</div>
<!-- Exemplo de Tabela de Dados-->
<div class="card mb-3">
<div class="card-header">
<i class="fa fa-table"></i> Exemplo de Tabela de Dados</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>ID</th>
<th>Nome do Produto</th>
<th>Preço do Produto</th>
<th>Categoria do Produto</th>
<th>Detalhes do Produto</th>
</tr>
</thead>
<tfoot>
<tr>
<th>ID</th>
<th>Nome do Produto</th>
<th>Preço do Produto</th>
<th>Categoria do Produto</th>
<th>Detalhes do Produto</th>
</tr>
</tfoot>
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "registration";
// Conexão com o banco de dados
$conn = new mysqli($servername, $username, $password, $dbname);
$sql = 'SELECT * from products';
if (mysqli_query($conn, $sql)) {
echo "";
} else {
echo "Erro: " . $sql . "<br>" . mysqli_error($conn);
}
$count=1;
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// Saída de dados de cada linha
while($row = mysqli_fetch_assoc($result)) { ?>
<tbody>
<tr>
<th>
<?php echo $row['product_id']; ?>
</th>
<td>
<?php echo $row['product_name']; ?>
</td>
<td>
<?php echo $row['product_price']; ?>
</td>
<td>
<?php echo $row['product_cat']; ?>
</td>
<td>
<?php echo $row['product_details']; ?>
</td>
</tr>
</tbody>
<?php
$count++;
}
} else {
echo '0 resultados';
}
?>
</table>
</div>
</div>
<div class="card-footer small text-muted">Atualizado ontem às 11:59 PM</div>
</div>
</div>
<!-- /.container-fluid-->
<!-- /.content-wrapper-->
<footer class="sticky-footer">
<div class="container">
<div class="text-center">
<small>Direitos Autorais © Seu Website 2018</small>
</div>
</div>
</footer>
<!-- Botão de Rolagem para o Topo-->
<a class="scroll-to-top rounded" href="#page-top">
<i class="fa fa-angle-up"></i>
</a>
<!-- Modal de Logout-->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Pronto para Sair?</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Fechar">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">Selecione "Logout" abaixo se estiver pronto para encerrar sua sessão atual.</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Cancelar</button>
<a class="btn btn-primary" href="login.html">Logout</a>
</div>
</div>
</div>
</div>
<!-- JavaScript do Bootstrap Core-->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Plugin JavaScript Principal-->
<script src="vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Plugin JavaScript de Nível da Página-->
<script src="vendor/chart.js/Chart.min.js"></script>
<script src="vendor/datatables/jquery.dataTables.js"></script>
<script src="vendor/datatables/dataTables.bootstrap4.js"></script>
<!-- Scripts Personalizados para Todas as Páginas-->
<script src="js/sb-admin.min.js"></script>
<!-- Scripts Personalizados para Esta Página-->
<script src="js/sb-admin-datatables.min.js"></script>
<script src="js/sb-admin-charts.min.js"></script>
</div>
</body>
</html>Resumo
Criar um painel de administração em PHP com Bootstrap 5 é uma excelente maneira de otimizar seu fluxo de trabalho de desenvolvimento web e aprimorar a experiência do usuário de suas aplicações. No entanto, as decisões de design que você toma podem ter um impacto significativo no desempenho, na manutenibilidade e na escalabilidade do seu painel.
Ao aprender continuamente e aprimorar suas técnicas, você pode se manter à frente e oferecer soluções inovadoras e de alta qualidade que superam as expectativas dos usuários. Então, arregace as mangas e comece a codificar um incrível painel de administração em PHP com Bootstrap 5!
Esta aplicação também pode ser implementada usando uma API, onde você não precisa misturar código HTML e PHP. Os dados serão adicionados ou recuperados do banco de dados usando a API.
F.A.Q Perguntas Frequentes
Sim, o Bootstrap é mais do que apenas uma folha de estilo (CSS). Ele é um framework front-end que inclui CSS, JavaScript e componentes pré-construídos para ajudar no desenvolvimento de interfaces de usuário responsivas e amigáveis.
Além do CSS, o Bootstrap fornece funcionalidades interativas e elementos de design prontos para uso, facilitando o desenvolvimento de páginas web modernas e eficientes.
Em PHP, um painel geralmente se refere a uma interface de usuário que exibe informações e dados importantes de maneira concisa e fácil de ler.
Bootstrap e PHP são tecnologias diferentes que servem a propósitos distintos, portanto, é impreciso compará-las e dizer qual é melhor.
• O Bootstrap é um framework de front-end que oferece estilos predefinidos, componentes e funcionalidades para facilitar o desenvolvimento de interfaces de usuário responsivas e amigáveis.
• O PHP, por outro lado, é uma linguagem de script do lado do servidor utilizada para desenvolver páginas web dinâmicas e interagir com bancos de dados.
Ambas as tecnologias podem ser usadas de maneira complementar em projetos web, cada uma desempenhando seu papel específico. Bootstrap ajuda na criação da interface do usuário, enquanto o PHP lida com a lógica do lado do servidor e interações com o banco de dados.
