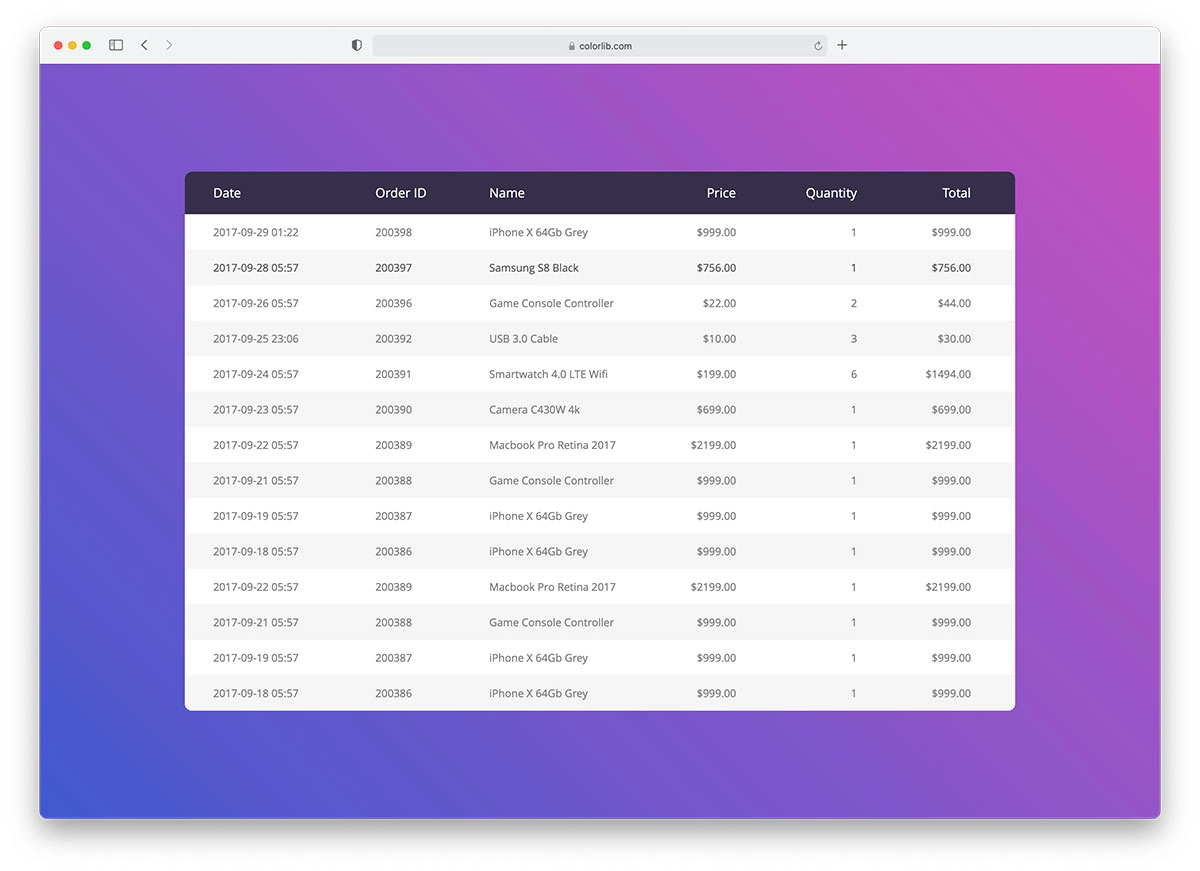
Como estilizar uma tabela em CSS?
Para estilizar uma tabela em CSS, é possível utilizar diversas propriedades que permitem definir a aparência da tabela, como a cor de fundo, a cor da borda, a largura das colunas, entre outras. Abaixo estão algumas propriedades comuns para estilizar tabelas em CSS: border: Define a espessura e o estilo da borda da tabela e … Leia mais